Настройки темы
SergeiT
2015-09-24
Вставьте в поле код рекламы от Google, Яндекса или других сервисов, подходящего размера или адаптивный... Лучше всего подойдут: для полной ширины - баннер 728 х 90 или аналогичный текстовый блок. Стилевое свойство "center" уже прописано в коде!
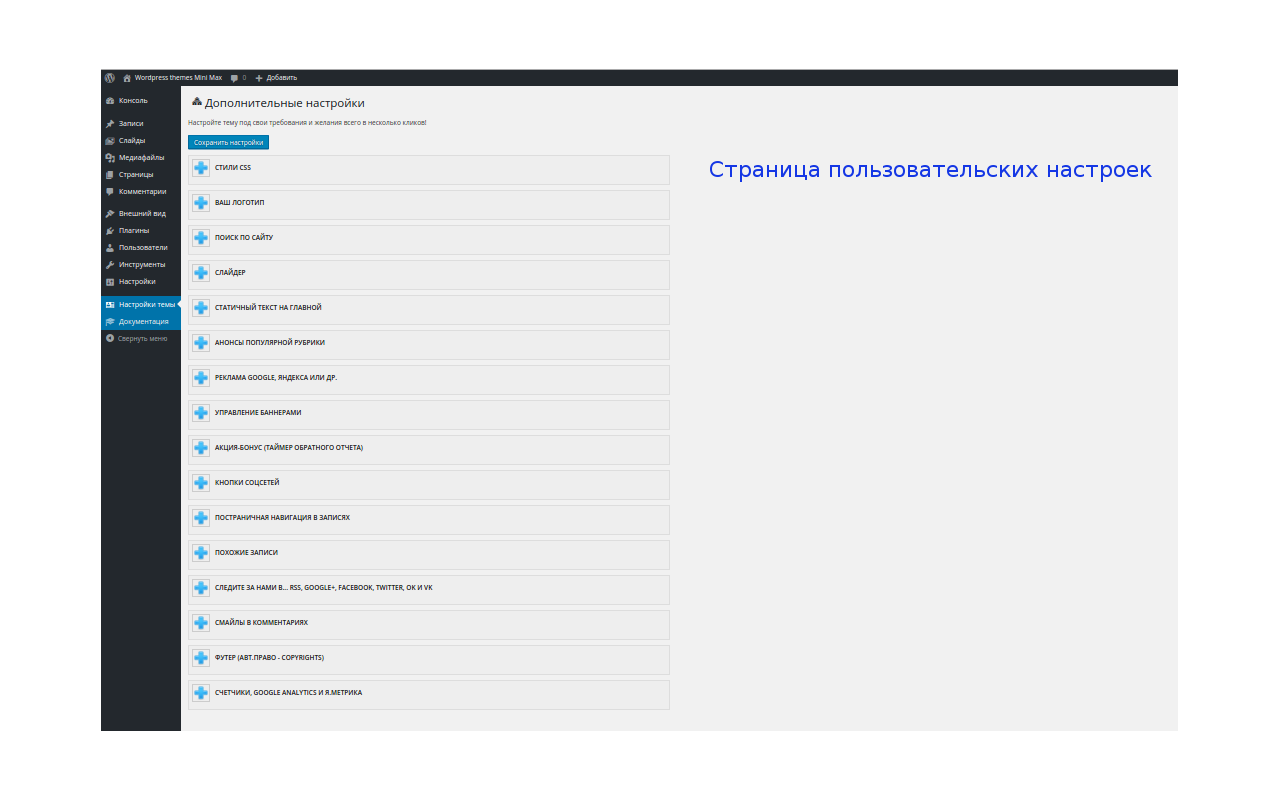
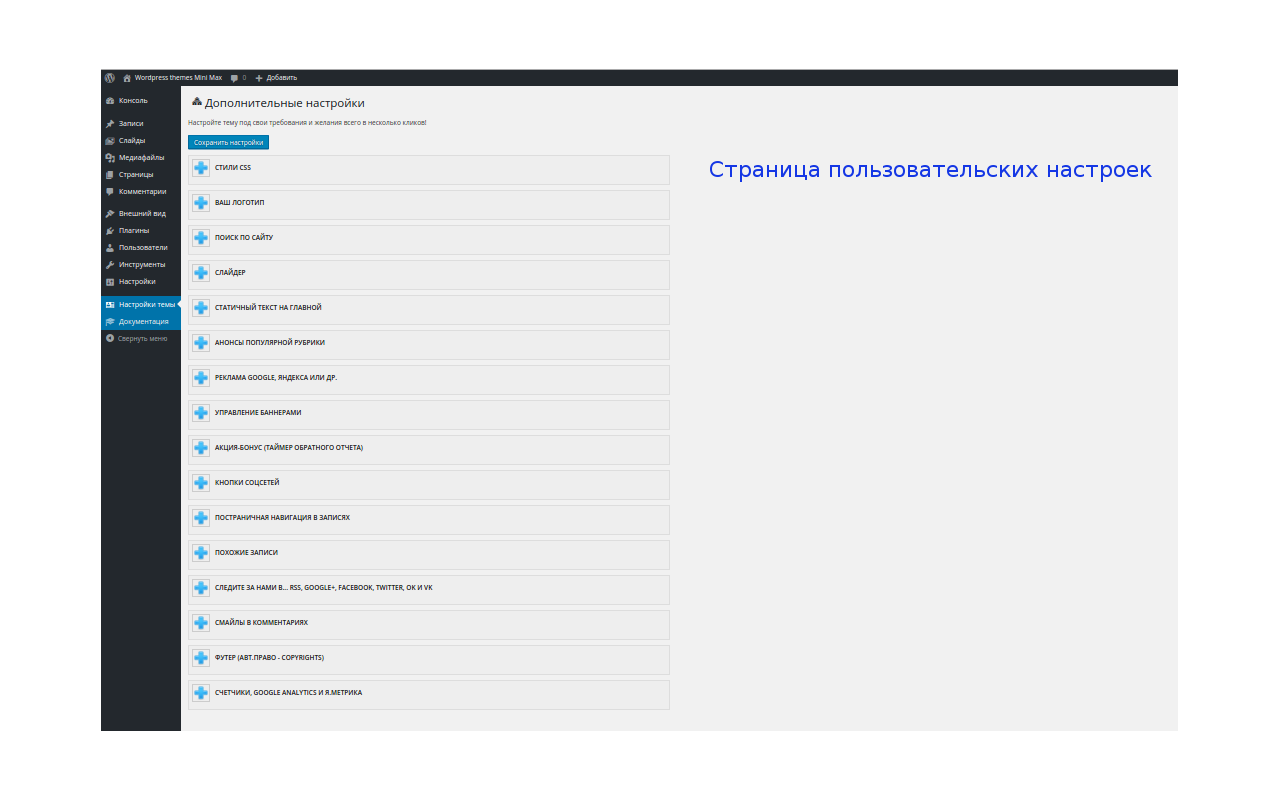
 В меню административной консоли, после установки темы вам будет доступна ссылка на страницу «Настройки темы». Вы сможете самостоятельно:
В меню административной консоли, после установки темы вам будет доступна ссылка на страницу «Настройки темы». Вы сможете самостоятельно:
- Редактировать стили CSS без каких-либо особых на то знаний, например, вставить ваш личный логотип, изменить цвет в меню, установить фон сайта и/или шапки и прочее...
- Включить показ в боковой колонке страниц (сайтбаре) блока анонсов из популярной (по вашему мнению) рубрики.
- Управлять баннерами для рекламы собственных или сторонних ресурсов (один в шапке и другой перед лентой комментариев).
- Запускать конкурсы или акции с использованием таймера обратного отсчета с акцентрирующим (во время загрузки страниц) заголовком.
- Включать или отключать кнопки социальных сетей в записях и на страницах.
- Включить блок «Похожие записи» с миниатюрами и возможностью выбора количества анонсов без плагинов.
- Предложить своим читателям подписаться на RSS-новости вашего сайта и завести с вами дружбу в Facebook и в Twitter.
- Указать на сохранность ваших авторских прав, прописав соответствующее предложение.
- Установить счетчики и коды статистики (LiveInternet, Я.Метрики или другие) без вмешательства в системные файлы шаблона.
Настройте этот WordPress шаблон под свои желания.
Заголовок - завлекалка - заставлялка
Вставьте в поле код рекламы от Google, Яндекса или других сервисов, подходящего размера или адаптивный... Лучше всего подойдут: для полной ширины - баннер 728 х 90 или аналогичный текстовый блок. Стилевое свойство "center" уже прописано в коде!
Похожие записи

Для создания и настройки меню воспользуйтесь стандартными средствами WordPress: Пройдите «Внешний вид» → «Меню» → «Создать новое» (назовите его, например, «Меню»). Отметьте галочками нужные страницы,...

Если Вашему сайту или блогу вполне достаточно одной контактной формы для обратной связи с читателями, то можете воспользоваться встроенным шаблоном специальной страницы. Хотя, при...

Чтобы загрузить тему на сайт через Консоль, она должна быть сохранена в формате .zip. Только такой формат принимает встроенный в WordPress загрузчик тем. Перейдите...

На самом деле, сайтбаров не три, а целых шесть, т.к. нижний разделен на четыре... Выберите необходимый виджет и просто перетащите его в боковую колонку...

Внимание! Это демо вариант оформления темы, установленный по умолчанию, как говориться, «на вкус и цвет товарищей нет», поэтому обратите ОСОБОЕ ВНИМАНИЕ на возможности (встроенный...
 В меню административной консоли, после установки темы вам будет доступна ссылка на страницу «Настройки темы». Вы сможете самостоятельно:
В меню административной консоли, после установки темы вам будет доступна ссылка на страницу «Настройки темы». Вы сможете самостоятельно: