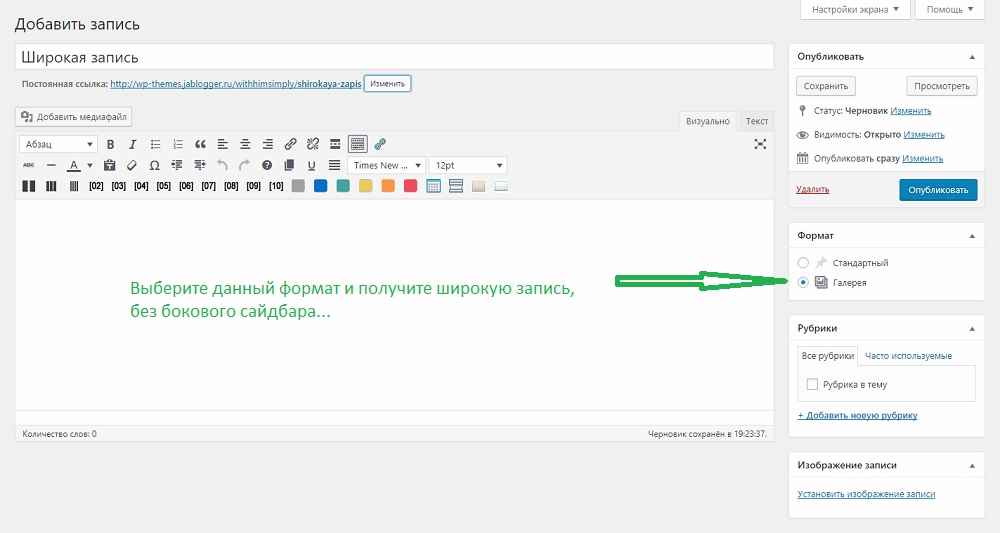
Простая запись в данной теме ничем не отличается от стандарта WordPress, — вы просто пишите, форматируете по своему желанию и опубликовываете. Таким образом анонс записи автоматически появляется на главной странице и на странице выбранной рубрики.
По своему усмотрению вы можете форматировать текст записи, используя расширенный функционал визуального редактора.
Описание функций редактора
По моему личному мнению, как и мнению многих моих клиентов, стандартный функционал визуального редактора в WordPress слишком скромен. Порой хочется внести какую-то яркость в текст, но для этого не хватает возможностей. Лично я, безусловно, могу переключиться в текстовый режим и прописать необходимое html-форматирование, что гораздо затруднительнее сделать обычному человеку. Поэтому мои клиенты часто просили что-нибудь придумать и сделать. Так и родилась идея расширить функционал, смотрите как выглядит обычный:

и что мне удалось изменить и внедрить:

Пояснения с демонстрацией
Как видите, изменения коснулись каждой строки, поэтому расскажу по порядку.
Первый ряд — здесь добавлена всего одна кнопка «Urlspan или ссылка без ссылки» это небольшая хитростная фишка, когда ссылка вроде есть, но ее как бы нет :). То есть, посетитель видит что в тексте (или другом месте) присутствует ссылка с возможностью перехода по ней, но ПС робот ее не индексирует и не передает вес такой ссылки другому веб ресурсу.
Кстати, вы ее можете применять и в других местах, например в виджетах — для этого применяется специальный код
‹span class="spanlink" onclick="GoTo('http://сайт.ru/')" title="всплывающая подсказка"›анкор ссылки‹/span›
ВАЖНО! Обратите внимание на применение двойных и одиночных кавычек в коде, иначе он не будет работать!
Второй ряд — здесь ничего личного, просто разработчики не стали все показывать, а я исправил их скромность ![]() Не стану описывать каждую функцию, думаю, по символам и надписям и так все понятно (а если не совсем понятно, то можете попробовать, после покупки конечно).
Не стану описывать каждую функцию, думаю, по символам и надписям и так все понятно (а если не совсем понятно, то можете попробовать, после покупки конечно).
Третий ряд — вот тут и начинается самое интересное, публикуя или редактируя запись (или страницу) вы можете воспользоваться некоторыми компонентами Bootstrap 3 и не только. В частности:
Следующие девять кнопок [02]-[10], по своей сути, также являются делителями текстового поля, но могут использоваться как парами, так и отдельно. Для большего понимания поясню: все текстовое поле вы можете поделить на 12 равных частей, таким образом каждая кнопка будет соответствовать дробной части своего номера, 02 — 2/12, 03 — 3/12 и так далее... Кстати, в мобильной версии такое деление текстового поля приведет к тому, что каждая последующая часть/колонка будет выстраиваться под предыдущую (это так называемая адаптивность веб страницы). Надеюсь, что вы разберетесь и обязательно найдете применение данной функции.
Шесть цветных кнопок-картинок выполняют свои же функции, т.е. позволяют легко превратить слово/фразу в кнопку:
Видите, как это просто... Единственное, на что я бы хотел заострить ваше внимание, так это сочетание кнопки со ссылкой — имейте ввиду, что ссылка обязательно должна ставиться поверх кнопки. То есть, при такой необходимости сначала заключайте слово/фразу в шорткод кнопки, а затем полученную конструкцию заключайте в ссылку. В противном случае ссылка не будет работать в некоторых браузерах и на некоторых устройствах. В общем, пробуйте, экспериментируйте и у вас обязательно все получится.
Далее идет кнопка «Icons Glyphicon» — это функция использования специального шрифта, где символы превращаются в различные иконки. Например, дом - , плюс — и смотрите другие доступные иконки.
Ну и последняя кнопка в третьем ряду поможет вам легко создать выделенный блок: