Автоминиатюра или помощник для забывчивых
В данной теме Lend Boxi предусмотрен помощник для забывчивых или функция автоматических миниатюр — работает по принципу «если забыл»:
- во-первых, если вы забыли установить миниатюру к публикуемой записи, то функция вызовет в ее качестве первое найденное изображение;
- во-вторых, если изображений нет, то будет вызвана default-image из папки images шаблона.
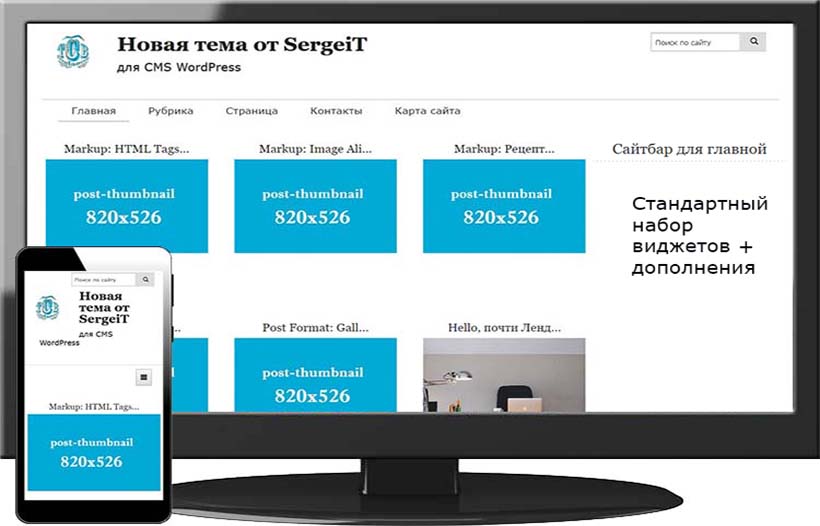
Оптимальный размер миниатюр для использования в данном шаблоне 820х526px. Для более качественного оформления сайта (личного блога) вы можете создать специальный шаблон-рыбу и на его основе создавать миниатюры, таким образом главная страница и страницы рубрик/архивов будут смотреться красиво. А изображение default-image.jpg я бы порекомендовал сделать уникальным и персонализированным под выбранную вами тематику сайта.
Кнопки-шоркоды

Визуальный редактор данной WordPress темы имеет несколько дополнений для вашего удобства работы с текстом и... Например, вам необходимо поставить ссылку на чей-то сайт, но вы бы не хотели чтобы она передавала вес и вообще не индексировалась поисковыми роботами — для этого выделите анкор для ссылки и воспользуйтесь крайней правой кнопкой в первом ряду редактора (звенья цепи в синем цвете — условное обозначение ссылки).
Во втором ряду кнопок визуального редактора, в отличие от стандартных, имеются селекторы для выделения части текста фоном, выбора шрифта и высоты (кегля) символов.
Третий ряд — в некоторых случаях вам может понадобиться отформатировать текст так, чтобы получилось несколько колонок, для этого вы можете использовать кнопки [02]...[10]. Функционально данные кнопки будут окружать текст или картинки специальными шорткодами, которые присвоят соответствующие стили css.
В общей сложности, используя кнопки [02]...[10] можно разделить текстовое поле на 12 колонок, одинаковых или разной ширины. Например, чтобы разделить текст на две равные половины нужно использовать два раза кнопку [06]:
Или можно так:
видите разницу, в данном варианте я использовал кнопки [04] и [08].
При этом на мобильной версии страницы такие блоки-колонки будут выстраиваться друг под друга. Надеюсь, что вы разберетесь с данным функционалом и будете эффективно им пользоваться.
Так же в третьем ряду есть 6 кнопок различного цвета, используя которые вы сможете добавлять в свои статьи цветные кнопки, например со ссылками на другие свои статьи. Вот смотрите:
и так далее... ВАЖНО! Чтобы кнопка со ссылкой хорошо работала в любых браузерах заключайте ее в ссылку, а не текст, находящийся внутри кнопки. То есть, сначала выделите слово/фразу и заключите его/её в шорткод кнопки, а затем выделите всю конструкцию и заключите её в ссылку. Смотрите как должен выглядеть получаемый код при просмотре его в текстовом редакторе:
<a href="адрес ссылки">[шорткод кнопки]текст внутри кнопки[/шорткод кнопки]</a>Про ещё две кнопки с шорткодами я расскажу в другом описании, так как они служат для узкой специализации.
Кроме кнопок-шорткодов в визуальном редакторе вы можете воспользоваться ещё парочкой предустановленных функций в текстовом редакторе. Это такие кнопки, как «Спойлер» и «Modal». Смотрите для чего они и как их можно использовать:

Выставьте курсор на новую строку, нажмите кнопку «Спойлер», замените фразу «Заголовок спойлера» на свою, а фразу «Ваш скрытый текст...» на то, что хотите скрыть от прямого видения читателем и получите подобный результат.
Аналогично и при использовании кнопки «Modal».
Надеюсь, эти функции вы освоите и будете при необходимости эффективно использовать.





Про ещё две кнопки с шорткодами я расскажу в другом описании, так как они служат для узкой специализации